Note: Each widget on Blogger / Blogspot.com comes with a unique Widget ID.
Step 1: Find out the Widget ID
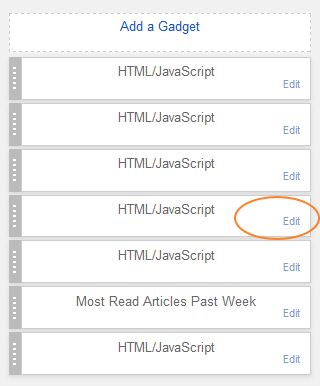
From the dashboard, click on Layout, then find out the widget that you'd like to show for mobile user, click on the Edit link for that widget, as in following screenshot:
You will see the Widget Editing window popup as in following screenshot.
From the top address bar of the popup screen, move cursor to the very right, you will see something like "widgetId=HTML8". Then HTML8 is the Widget ID we are looking for. Write it down.
Step 2: Locate the HTML Codes for that Widget in template
From dashboard, click on Template->Edit HTML. In the popup editing window as in following screenshot, from the top click on the down-arrow at right of "Jump to widget" tab, it will show you a widget ID list of all available widgets. Choose the Widget ID that your got from Step 1. In my case, I click on "HTML8", as in following screen.
Step 3: The HTML codes for that widget
The cursor now jumps to the first line of the codes for that widget, as in following screen.
In my case, the first line codes is like this:
<b:widget id='HTML8' locked='false' title='' type='HTML'>
 |
Don't forget to click on the orange "save template" button after the changes are made. Enjoy !



No comments
Post a Comment